はじめに
2020年5月4日に「コーディング VS ノンコーディング kintone カスタマイズ対決」というオンライイベントを開催し、BB(サイボウズ:大竹さん)とつっきー(弊社:築山)が kintone のカスタマイズをリアルタムで作成する模様を御覧いただきました。

当日は時間が限られており思うようなカスタマイズを完成させることができなかったため、改めて「落ち着いて考えたらどんなカスタマイズが実現できたのか」ということをこの記事では紹介させていただきたいと思います。
なお、この記事ではノンコーディング側の内容を記載させていただきます。コーディング側はこちらを御覧ください。
また、ノンコーディング側のカスタマイズ作成は弊社 gusuku Customine(以下Customine)を使用しています。
前提事項
カスタマイズは 人事労務パック内のアプリ に対して行います
ノンコーディング側はクエリを含め一切のコーディングは禁止です
お題1

■考え方
問題の捉え方は色々あると思いますが、以下を作成することにしました。
i.「入社日が入力されていない」かつ「在籍状況が在籍中」のレコードを保存しようとするとエラーとなり保存できない
ii.「在籍状況が在籍中」のときに「入社日を空にする」とフィールドにエラー表示する
iii.「入社日が空」のときに「在籍状況を在籍中に変更する」とフィールドにエラーを表示する
イベント中もチャット欄に「1の作成だけで良いのでは?」とのコメントもあったのですが、1の作成だけではユーザーが保存しようとしたとき(つまりデータ入力の最後)にエラーが出力されるだけなので、よりユーザーに優しいシステムにしようと考えてユーザーがすぐにミスに気づける 2,3 のカスタマイズも作成しました。
■カスタマイズ内容
i. を Customine で作成するのは非常に簡単です。
「レコードにエラーをセットする」というやることがあるので、あとは条件に発動条件を設定するだけです。Customine では条件をどんどん追加することで「○○かつ△△のとき」という and 条件を簡単に作れますので、今回の「レコード保存時」に「在籍状況が在籍中」かつ「入社日が未入力」という条件は以下のように「フィールド値が特定の値ならば」という条件を組み合わせることで作成できます。
つづいて、ii,iii のカスタマイズを作成します。設定自体は難しくないのですが注意点としては「条件を満たしたらエラーを表示する」という設定と「条件を満たしていないときにはエラーをクリアする」という設定を両方とも設定する必要があります。今回だと、「入社日が入力されたとき」や「在籍状況が在籍中以外になったとき」にはエラーをクリアします。これを踏まえてカスタマイズを作成すると以下のようになります。

一見たくさん設定があり複雑に見えるのですが、条件の対象フィールドが変わるだけなので実際には設定の複製→フィールドの変更のみで実現できるのでさほど時間はかかりませんでした。
お題2

■考え方
Customine では 1 つのアクションで or 条件(■■ もしくは ★★のときのような設定)を作成することができません。そのため、このお題に対しては大きく以下2つのカスタマイズ作成が必要となります。
iv.「在籍中で勤続5年以上」かつ「配偶者『有』ではない」場合に背景色を黄色にする
v.「満年齢が 25歳以下」かつ「勤労学生」かつ「配偶者『有』ではない」場合に背景色を黄色にする
■カスタマイズ内容
フィールド背景色を黄色にするのは「フィールド背景色を変更する」というそのままのやることがあります。あとは、これを動かすための条件を考えるだけです。フィールド値を条件にするのはお題1でも使用した「フィールド値が特定の値ならば」を使います。
今回はそれに加えて「勤続年数が5年以上」や「満年齢が25歳以下」という要件があり、これを実現するためには「現在の日付とフィールド内の日付を比較・計算する」という処理が必要となります。
Customine でこういった処理を行うためには「2 つの日付を比較して条件を満たすならば」という条件を使用します。
※イベント当日はこの条件に気づかず、「在籍年数」「満年齢」を判断するためにフィールドを追加していたのですが、落ち着いて考えればどちらもフィールドを追加する必要はありませんでした。実際の業務で使う際には計算用のフィールドは非表示としてしまえばユーザーの目には触れないのでフィールドを追加することが NG というわけではありませんが、今回はフィールドを追加せずともシンプルにカスタマイズ作成ができましたのでフィールドは追加していません。
完成してみれば上記のようにアクションとしては 2 つだけでした。Customine のユーザーさんからも「一見やることの多さが目につくけど、条件が柔軟に作れるのが Customine の良さだよね」と言っていただけるのですが、イベント中はその大切なことを忘れてしまっていたようです。
お題3

■考え方
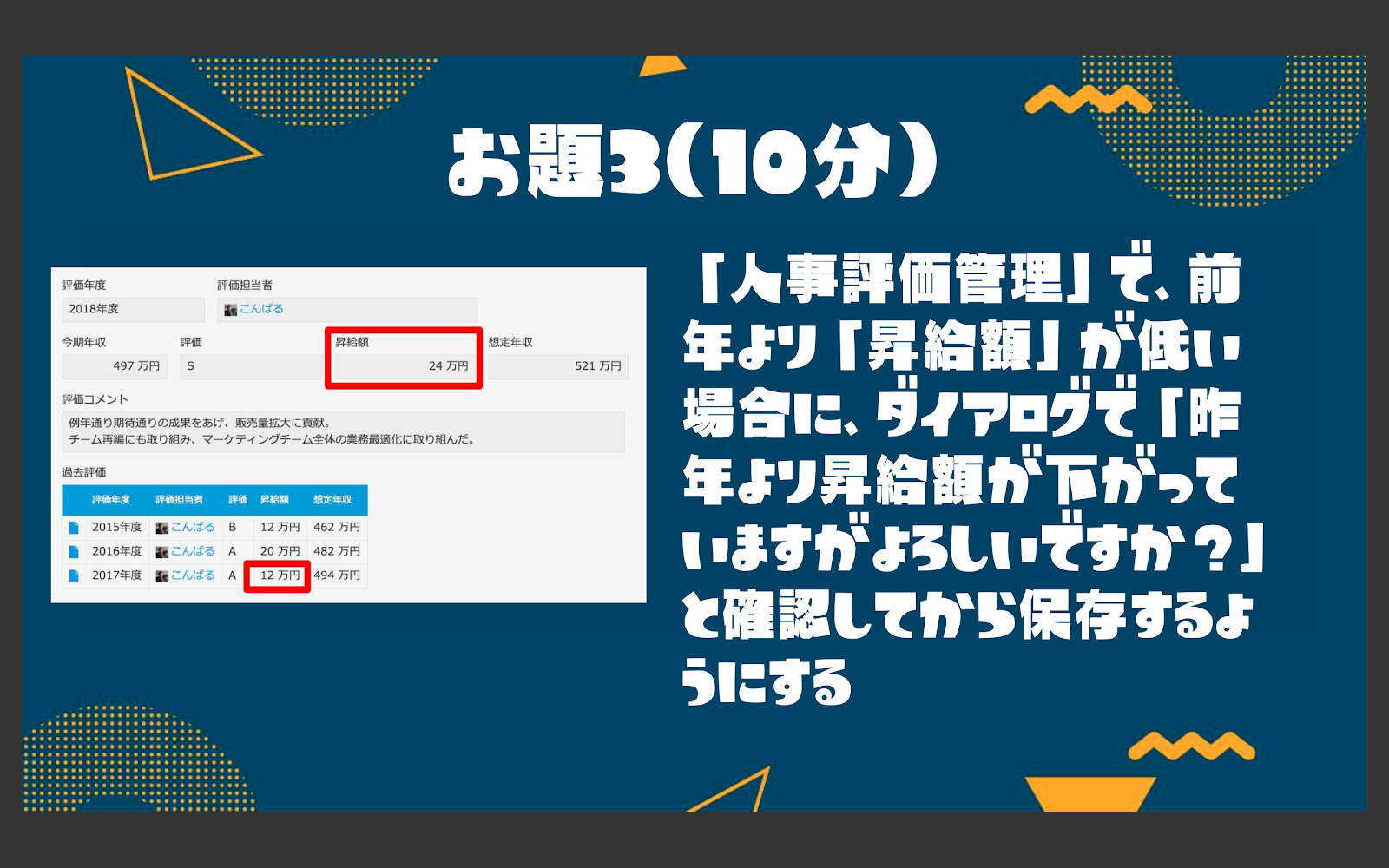
お題 1,2 は現在入力中のレコード内でのカスタマイズでしたが、お題3 では「前年より昇給額が低い」という要件があるため過去のレコードとの比較が必要になります。また、お題1とは違ってエラーにするのではなく「確認してから保存」という要件なのでレコード保存時にダイアログ表示を出してあげるのが良いと考えました。
■カスタマイズ内容
要件を実現するためには前年の昇給額を取得する必要があります。これは同じ従業員番号のレコードを取ってくれば良さそうです。ただし、同じ従業員番号のレコードを抽出しただけでは十分ではありません。なぜなら、従業員番号を一致するレコードを抽出しただけでは従業員番号が一致する過去のすべてのレコードを取得してしまうからです。そのため、ステップとしては
vi.従業員番号が一致するレコードを取得する
vii.従業員番号が一致するレコードを並べ替えて、直近のレコードを取得する
viii.直近のレコードと入力した「昇給額」を比較する
という流れでカスタマイズを作成したいと思います。
まず、vi を実現するためには「キーを指定してレコードを取得」を使用します。これによって特定の項目が一致するレコードのみをアプリ(自アプリ/他アプリ)から取得することができます。
続いて、最新のレコードを特定するために並べ替えを行います。「レコードを並べ替える」というやることを使用して「評価年度」で「降順」で並べ替えます。イベント当日はこのやることを見つけることができなかったため、前に進むことができませんでした。これによって、レコードが該当する複数あった場合でも一番上のレコードが「最新のレコード」ということになります。ここまでのカスタマイズは以下のとおりです。
ここまでで最新のレコードが取得できたら、あとは入力中レコードの「昇給額」と取得した過去の最新レコード内の「昇給額」を比較します。条件はお題1でも使った「フィールド値が特定の値ならば」を選択し、比較値として「他のアクション」で並べ替えをしたアクション(上記アクション番号2)の「昇給額」を選択します。そうすると、Customine の設定画面上は比較値に「= $2[0].昇給額 」と表示されます。この $2 というのが 2番のアクション、[0]というのが一番上のレコード(ここに[1]を入れるのと2番めのレコードです)を指しています。
※vii でレコードを並び替えた理由は、ここで 1 番目のレコードを選べば直近の昇給額を得られるようにするためです。


情報ダイアログの文字は自由に出力できますので、固定で「昨年より昇給額が下がっていますがよろしいですか?」というだけの警告メッセージを出しても良いですし以下のように実際の値を表示することも可能です。

お題4

■考え方
お題 4 はこれまでの集大成のような問題ですね。カスタマイズを入れるのは「従業員名簿アプリ」ですが、「配属・異動管理」から配属情報を取得、「人事評定管理」から昨年の評価を取得というように他の 2 つのアプリからレコードを取得する必要があります。
■カスタマイズ内容
まず、現在の配属から 3 年経過している社員を抽出するために
ix.「在籍状況が在籍中」の場合のみ実行
x.「配属・異動管理」アプリからレコードを抽出し、直近のレコードが 3 年以内か判定
という処理を作ります。これはまさにお題3 の応用です。お題 3 では自アプリの他レコード取得でしたが、他アプリからレコードを取得する際も同じ要領で作成できます。

続いて、直近の評価を取得します。これも要領としては全く同じで「キーを指定してレコードを取得する」で「人事評定管理アプリ」からレコードを抽出し、最新のレコードを取得できるように並べ替えを行います。

これで最新の評価を取得できました。最後は少しややこしいカスタマイズを作成をしています。
取得した最新の評価を自レコードに保存するともっとシンプルに作成できるのですが、今回はアプリ内にフィールドを増やさないという縛りで作ってみました。そのため、まずは以下のように「取得したレコードを絞り込む」を使い、過去のすべてのレコードから最新1年分のレコードのみに絞り込みます。

ここまでの処理で最新のレコードのみが取得されました。あとはこのレコード内の評価が B,C,D いずれかの場合には色を変える処理を作ります。
お題 2 で触れたように Customine では or 条件の処理を作る場合には条件の数だけ処理を作る必要があるため、以下のように B,C,D それぞれの場合での処理を作成して完了です。

カスタマイズとしては以上で完成です。先述のように「前年の評価」フィールド追加を行いますとお題2のように入力されている値によって背景色の変更が簡単にできるので、実運用ではこちらのほうがいいかもしれませんね。
おわりに
いかがだったでしょうか、改めて作成してみるとこんなに簡単なカスタマイズが10分でできなかったのかと悲しくなりますが、イベント当日苦労した要件の整理がきれいにできると Customine によるカスタマイズはこんなに簡単に実現できることがお分かりいただけたかと思います。
今回のイベントは150人近い方が視聴してくださりみなさんに楽しんでいただけたと思いますので、今後もアールスリーでは皆さんに楽しんでいただける企画を作っていきたいと思います。
